Oke, sekarang kita langsung pada pokok pembahasan yaitu mengenai cara memasang gambar, logo, banner, animasi, atau ikon pada header. Dan karena seperti yang saya uraikan di atas bahwa untuk keperluan tersebut diperlukan 2 (dua) proses, maka Anda dapat melakukannya dengan mengerjakan langkah-langkah berikut ini secara berurutan.
Membagi Header Menjadi 2 Kolom
Guna membagi kolom header agar menjadi 2 (dua) bagian, maka kerjakan langkah-langkah di bawah ini.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’.
Kedua, cari kode ]]></b:skin> dan kemudian sisipkan rangkaian CSS berikut ini tepat di atasnya.
.Header {
width: 78%;
}
.Header-RC {
width: 20%;
float: right;
padding: 30px;
}
.Header-RC .widget {
margin: 0px;
}
.Header-RC img {
border: 1px solid orange;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-goog-ms-border-radius: 3px;
box-shadow: 0px 0px 8px 1px orange;
}
Keterangan:
.Header { dipakai untuk mengatur lebar kolom header bagian kiri, .Header-RC { digunakan untuk mengatur setelan pada kolom header bagian kanan, .Header-RC .widget { digunakan untuk mengatur margin widget yang dipasang, dan .Header-RC img { digunakan untuk mengatur setelan bingkai untuk gambar yang dipasang. Jika setelan pada rangkaian kode CSS tersebut belum sesuai dengan desain header blog yang Anda kelola, maka silakan dilakukan kustomisasi seperlunya.
Ketiga, cari <div class='region-inner header-inner'> dan kemudian sisipkan kode berikut ini tepat di bawahnya.
<b:section class='Header-RC' id='Header-RC' maxwidgets='1' showaddelement='yes'></b:section>
Keempat, simpan template.
Menambahkan Widget Baru Pada Blog
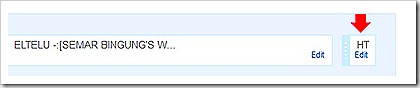
Untuk keperluan penambahan widget baru, dalam hal ini adalah menambahkan widget dalam bentuk gambar atau logo yang akan ditempatkan dalam header, maka langkah selanjutnya bukalah menu ‘Tata Letak (Layout)’. Dan setelah membuka menu ‘Tata Letak (Layout)’, maka Anda akan mendapati sebuah kolom widget baru (yang terletak di sisi bagian kanan atau bisa jadi pula di atas widget untuk header) seperti yang tampak pada gambar di bawah ini.


Sumber gambar: Blogger.com
Langkah berikutnya klik ‘Tambah Gadget’ > gunakan pilihan widget ‘HTML/JavaScript’ > masukkan script dengan format seperti contoh di bawah ini dan kemudian simpan.
<div align="right">
<a href='http://eltelu.blogspot.com'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHzJHLEGPSVteekDi6NTirJMckWi3bK1hIv-jeO8XPWbQvXPX-Mi23JzoIgMi_6Fy_OStZ6Fcfve6IPWsySPN5izQeZAzHVRH5mflesjjJpK3lBMME43TAQxCrKHZgp8iT0g9L7MwNpP8/s800/ELTELU.png' style='width: 48px; height: 48px;'/></a>
</div>
Keterangan:
Karena script di atas hanya merupakah sebuah contoh, maka lakukan perubahan sesuai dengan URL blog, gambar serta ukuran gambar yang Anda inginkan.
Setelah semua langkah-langkah di atas Anda kerjakan, maka langkah yang terakhir adalah melakukan pengecekan atau melihat hasil dari penerapan teknik tersebut yaitu dengan cara membuka URL atau alamat blog yang Anda kelola. Namun apabila mengalami kesulitan dalam mengimplementasikan teknik yang diuraikan dalam artikel ini, maka Anda dapat mengajukan pertanyaan mengenai kesulitan yang Anda alami dengan cara mengeposkan komentar dalam artikel ini. Sekian artikel tentang Cara Memasang Simbol Icon Blogspot Anda.
Tidak ada komentar:
Posting Komentar